Визуальное программирование и Dynamo
Что такое визуальное программирование
Процесс разработки большинства проектов включает в себя построение визуальных, системных и геометрических связей между элементами. В подавляющем большинстве случаев для создания этих связей используются рабочие процессы, в которых переход от концепции к конечному результату осуществляется за счет применения правил. Таким образом, процесс работы (возможно, непреднамеренно) строится по алгоритмическому принципу, в основе которого лежит использование пошагового набора действий, следующих стандартной логике: ввод данных, их обработка и, наконец, вывод. Инструменты программирования позволяют формализовать эти алгоритмические процессы и повысить эффективность их использования.
Алгоритмы в действии
Алгоритмы являются мощными инструментами, однако само понятие алгоритм часто толкуется не совсем правильно. Безусловно, с помощью алгоритмов можно добиться самых неожиданных и поразительных результатов, однако не стоит искать в этом какой-то волшебный секрет. На самом деле алгоритмы по своей сути весьма и весьма ординарны. В качестве наглядного примера можно привести процесс создания бумажного журавлика. Мы берем квадратный лист бумаги (ввод), складываем его определенным образом (действия по обработке) и в результате получаем журавлика (вывод).

Итак, что же такое алгоритм? Это абстрактный набор шагов, которые можно представить либо в текстовой, либо в графической форме.
Текстовые инструкции
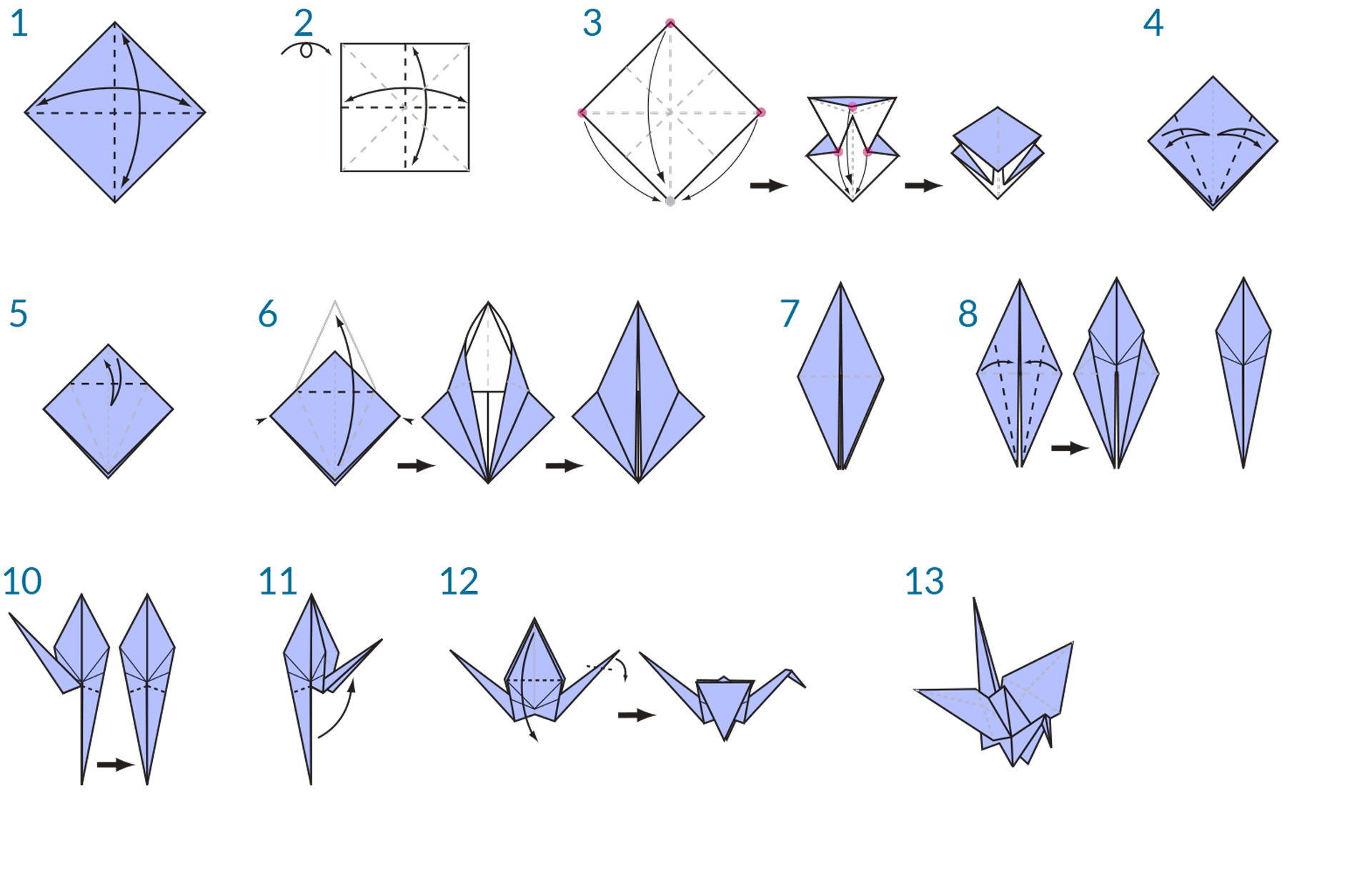
Возьмем квадратный лист бумаги и повернем его цветной стороной вверх. Сложим лист пополам, развернем, затем сложим его пополам в другом направлении и снова развернем.
Перевернем лист белой стороной вверх, сложим пополам, тщательно разгладим, развернем, затем сложим в другом направлении и опять развернем.
Следуя созданным сгибам, сложим лист так, чтобы совместить три верхних угла с нижним, и разгладим полученную конструкцию.
Сложим боковые углы верхнего квадрата к центру, затем развернем их обратно.
Сложим верхний угол модели книзу, тщательно разгладим и также развернем обратно.
Следуя созданным сгибам, раскроем верхний квадрат, потянув нижний угол вверх и сложив боковые стороны к центру. Тщательно разгладим полученную конструкцию.
Перевернем конструкцию и повторим шаги 4–6 с другой стороны.
Сложим боковые углы верхней части конструкции к центру.
Перевернем конструкцию и повторим это действие с другой стороны.
Согнем обе «ножки» конструкции в направлении вверх и развернем их обратно.
Следуя только что созданным сгибам, согнем обе «ножки» внутрь и вверх.
Проделаем аналогичную процедуру с концом одной из «ножек», чтобы сделать клюв, и опустим крылья вниз.
Получился журавлик.
Графические инструкции

Определение процесса программирования
Выполнение обоих представленных наборов инструкций приводит к одному и тому же результату — бумажному журавлику. Если вы следовали инструкциям и сделали журавлика, то вы только что применили алгоритм. Единственное различие между этими наборами инструкций заключается в их формальном выражении, что подводит нас к понятию программирование. Программирование (а точнее, компьютерное программирование) представляет собой создание исполняемой программы для обработки последовательности действий путем их формализации. Если преобразовать приведенные выше инструкции по созданию бумажного журавлика в формат, который сможет прочитать и выполнить компьютер, это и будет программированием.
Первое правило и первая трудность программирования заключается в том, что для эффективного взаимодействия с компьютером человеку приходится прибегать к той или иной форме абстракции. Абстракция достигается за счет использования языков программирования, таких как JavaScript, Python или C. Если у нас есть повторяемый набор инструкций, например для создания бумажного журавлика, то от нас требуется лишь перевести его на язык компьютера. В результате мы сможем создать с помощью компьютера нужного нам журавлика или целое множество журавликов, различающихся между собой по тем или иным параметрам. Таким образом, компьютер позволяет многократно выполнять отдельную задачу или набор задач без задержек и ошибок, возникающих в связи с человеческим фактором. В этом и заключается сила программирования.
Определение процесса визуального программирования
Скачайте файл примера, щелкнув указанную ниже ссылку.
Полный список файлов примеров можно найти в приложении.
Если бы вам было нужно написать инструкцию по созданию бумажного журавлика, что бы вы использовали: графику, текст или их сочетание?
Если вы решили использовать графику, то вам следует обратить внимание на визуальное программирование. Процессы текстового и визуального программирования по сути своей ничем не отличаются. И там, и там используется одна и та же платформа формализации, однако при визуальном программировании инструкции и связи в программе определяются посредством графического (т. е. визуального) пользовательского интерфейса и вместо ввода текста, ограниченного возможностями синтаксиса, создается цепочка из готовых к использованию узлов. Для сравнения рассмотрим один и тот же алгоритм рисования окружности через точку, заданный с помощью узлов и с помощью кода.
Визуальная программа

Текстовая программа
Результаты алгоритма

Визуальная наглядность этого способа программирования делает его более простым и понятным для программистов. Приложение Dynamo относится к средствам визуального программирования, но, как будет показано далее, оно также поддерживает возможности текстового программирования.
Last updated